downupPopup.js
Usage
1. Include jQuery
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>2. Include plugin's code
<link rel="stylesheet" href="downupPopup/downupPopup.css">
<script src="downupPopup/downupPopup.js"></script> <!-- don't forget - add after jquery -->3. Create an element
<div id="myElement1">
<div class="downupPopup-content">
</div>
</div>4. Call the plugin
$("#myElement1").downupPopup();Default Options
$("#myElement1").downupPopup({
duration: "300", // milliseconds
animation: "ease", // css effects -> ease, linear, ease-in, ease-out, ease-in-out, cubic-bezier(n,n,n,n)
background: true, // true, false -> dark background
radiusLeft: "10px", // top-left-radius
radiusRight: "10px", // top-right-radius
distance: 20, // distance top
headerText: "", // title, you can use HTML here -> <b>Example</b>
width: "100%", // width -> 100%, 80%, 200px etc.
contentScroll: false // true, false -> for use, <div class="downupPopup-content"></div> have to inside the element
});Open - Close
$("#myElement1").downupPopup('open');
$("#myElement1").downupPopup('close');Examples
Open With Button
$("#btn-1").click(function () {
$("#myElement1").downupPopup("open");
});Let's Add Some Content
$("#myElement2").downupPopup({
headerText: "Ali Dinçer",
contentScroll: true
});
$("#myElement3").downupPopup({
headerText: "<b>Form Example</b>",
contentScroll: true
});Duration
$("#duration-700").downupPopup({
headerText: "<b>Duration 700ms</b>",
duration: 700
});Animation
$("#linear").downupPopup({
headerText: "<b>linear</b>",
animation: "linear",
duration: 400
});
$("#cubic").downupPopup({
headerText: "<b>cubic-bezier(.96,.33,0,1)</b>",
animation: "cubic-bezier(.96,.33,0,1)",
duration: 1000
});Backgorund
$("#background").downupPopup({
headerText: "<b>no background</b>",
background: false
});Radius
$("#radius").downupPopup({
headerText: "<b>radius</b>",
radiusLeft: "40px",
radiusRight: "0px"
});Distance
$("#distance0").downupPopup({
headerText: "<b>distance: 0</b>",
distance: 0,
radiusLeft: "0px",
radiusRight: "0px"
});
$("#distance70").downupPopup({
headerText: "<b>distance: 70</b>",
distance: 70
});Header Text / Title
$("#headertext").downupPopup({
headerText: "<h5 class='bg-dark text-white'>html is usable here</h5>"
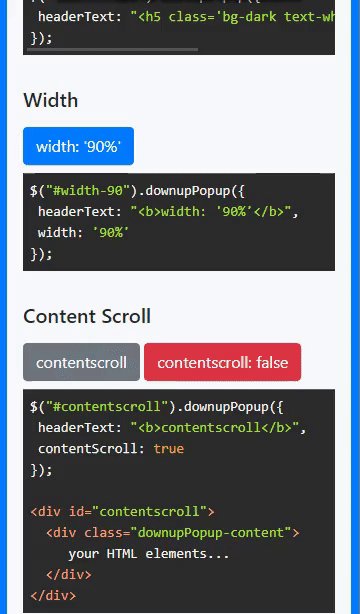
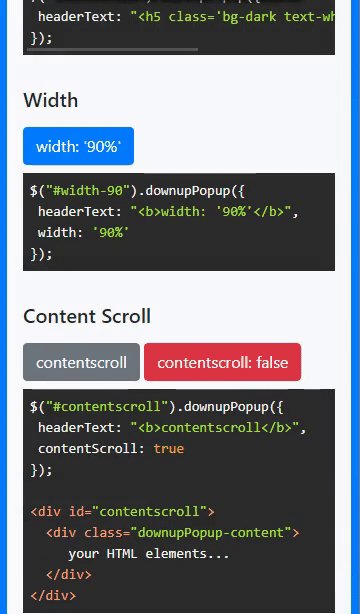
});Width
$("#width-90").downupPopup({
headerText: "<b>width: '90%'</b>",
width: '90%'
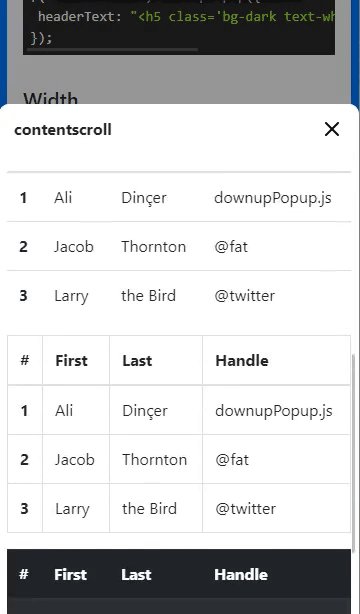
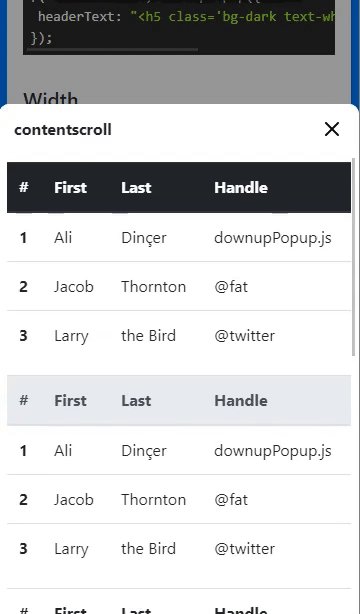
});Content Scroll
$("#contentscroll").downupPopup({
headerText: "<b>contentscroll</b>",
contentScroll: true
});
<div id="contentscroll">
<div class="downupPopup-content">
your HTML elements...
</div>
</div>Download
Responsive and Mobile Performance

Content title
Some quick example text to build on the card title and make up the bulk of the content.
Link Another linkContent title
Some quick example text to build on the card title and make up the bulk of the content.
Link Another linkContent title
Some quick example text to build on the card title and make up the bulk of the content.
Link Another linkContent title
Some quick example text to build on the card title and make up the bulk of the content.
Link Another linkContent title
Some quick example text to build on the card title and make up the bulk of the content.
Link Another linkContent title
Some quick example text to build on the card title and make up the bulk of the content.
Link Another linkContent title
Some quick example text to build on the card title and make up the bulk of the content.
Link Another linkContent title
Some quick example text to build on the card title and make up the bulk of the content.
Link Another linkContent title
Some quick example text to build on the card title and make up the bulk of the content.
Link Another linkContent title
Some quick example text to build on the card title and make up the bulk of the content.
Link Another linkContent title
Some quick example text to build on the card title and make up the bulk of the content.
Link Another linkContent title
Some quick example text to build on the card title and make up the bulk of the content.
Link Another link| # | First | Last | Handle |
|---|---|---|---|
| 1 | Ali | Dinçer | downupPopup.js |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Ali | Dinçer | downupPopup.js |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Ali | Dinçer | downupPopup.js |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Ali | Dinçer | downupPopup.js |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Ali | Dinçer | downupPopup.js |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Ali | Dinçer | downupPopup.js |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Ali | Dinçer | downupPopup.js |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Ali | Dinçer | downupPopup.js |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Ali | Dinçer | downupPopup.js |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Ali | Dinçer | downupPopup.js |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
Copyright 2021, Ali Dinçer
Dual licensed under the MIT or GPL.
written by Ali Dinçer
alidincer.com.tr